「Contact Form 7」は操作が難しくて、もっと簡単に問い合わせページを作成できる代替プラグインはないかな・・
こんな悩みにお答えします!
ブログを運営する上で、お問い合わせページの作成は必須です。
問い合わせページが必要な理由
- アドセンス審査に合格するため
- クローズドASPや企業からのオファーを見逃さないため
- 読者とのコミュニケーションのため
日本では「Contact Form 7」が人気ですが、カスタマイズ前提なので少し操作が難しいと感じている人も多くいます。
この記事で解説する「WPforms」はドラッグ&ドロップで直感的に簡単に作成できるので、初心者の方にもおすすめです。
画像付きで設定方法をお伝えするので、真似するだけでOK
Googleが提供しているスパム対策ツール「reCAPTCHA」を導入した使い方も合わせて解説していきます!
他にも導入必須プラグインやあると便利なおすすめプラグインを「【2025年】ワードプレスおすすめプラグイン11選」で紹介しています。
-

-
【2025年6月版】ワードプレスおすすめプラグイン11選!
続きを見る
WPformsとは
WPformsの正式名称は「Contact Form by WPForms」で、無料版のLiteと有料版のProがあります。
この記事では、無料版の「WPfoms Lite」のことを「WPforms」として説明していきます。
日本では問い合わせページ作成プラグインに「Contact Form 7」が推奨されることが多いのですがカスタマイズをする前提なので、操作性が少し難しいです。
どちらも使用したことがありますが操作性が簡単なので、私は「WPforms」に乗り換えました。

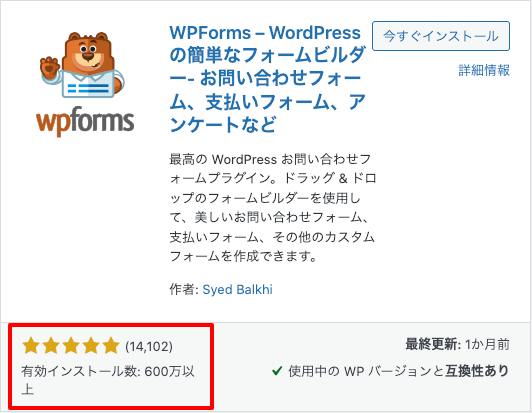
2026年2月現在、600万以上インストールされている信頼できるプラグインですので、安心してくださいね!
WPformsをインストールしよう

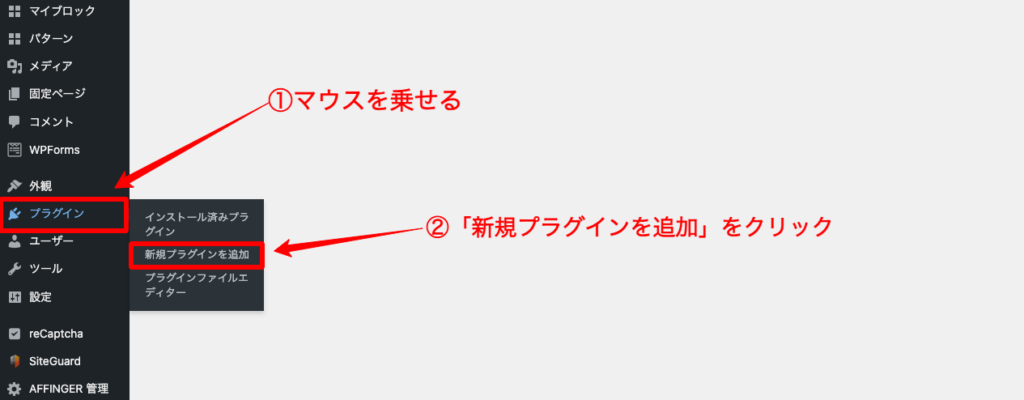
ダッシュボード → プラグイン → 新規プラグインを追加

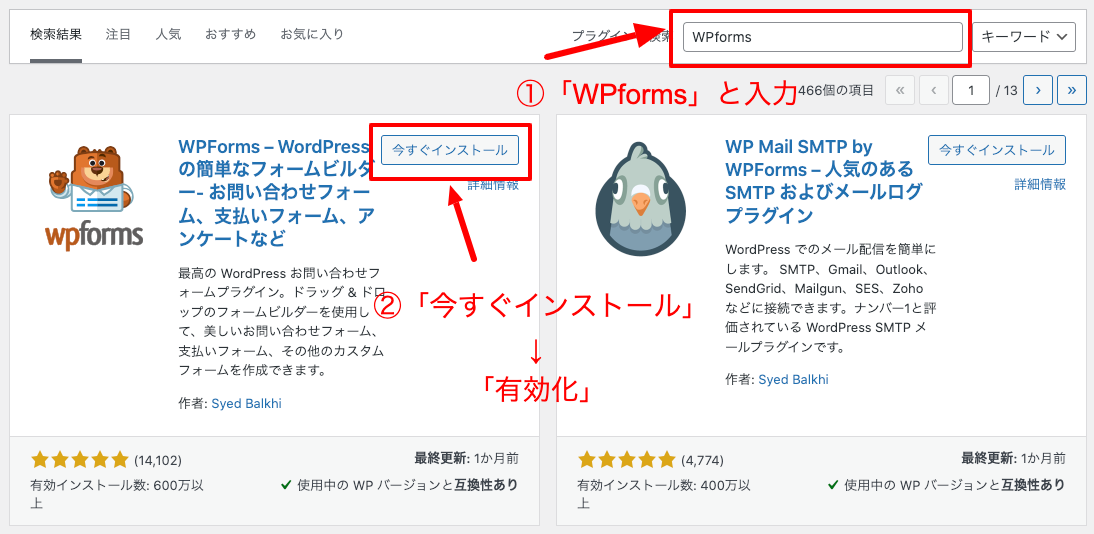
「WPforms」と検索窓に入力し「今すぐインストール」をクリックします。
インストールできたら「有効化」という表示に変わるので「有効化」して完了です。
WPformsの使い方:問い合わせページの作成方法

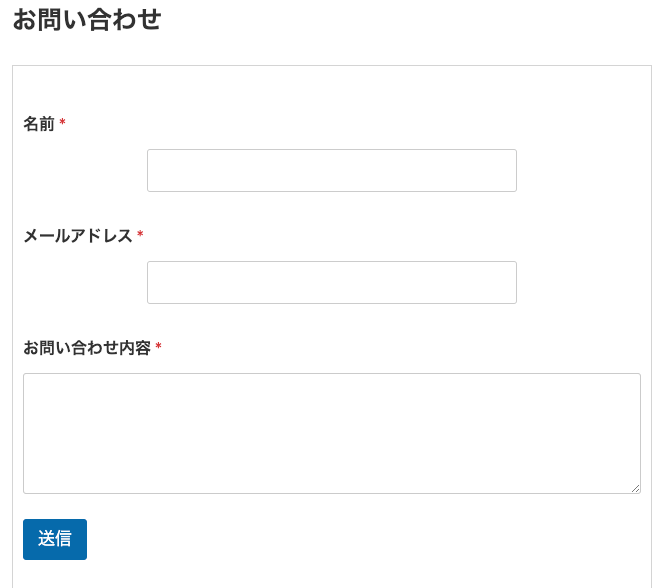
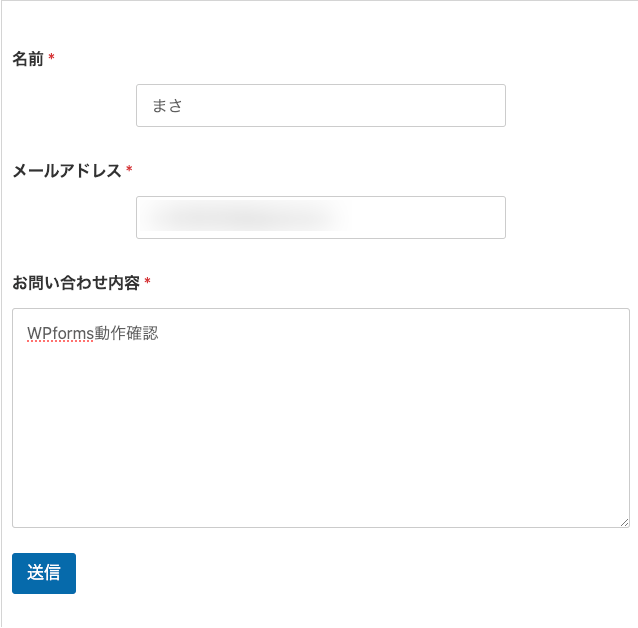
10分もあれば、こんなお問い合わせページが作成できます。
問い合わせフォームの雛形を選択

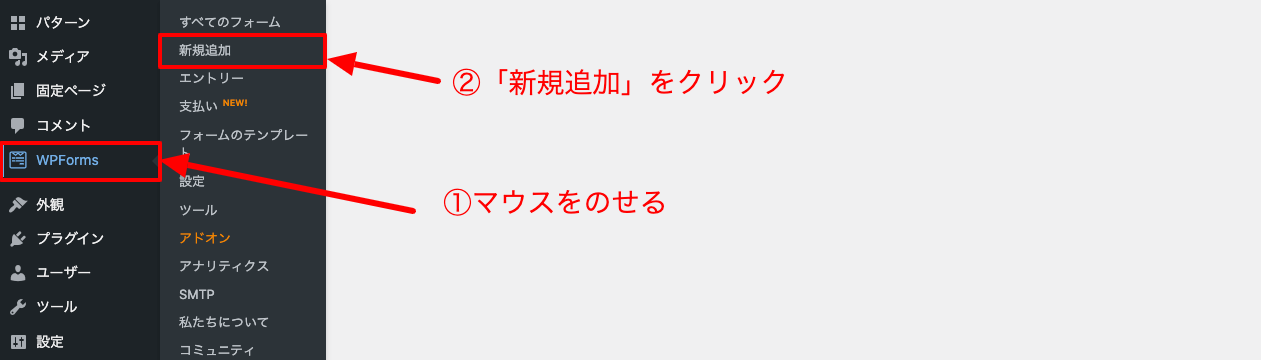
ダッシュボード → WPforms → 新規追加

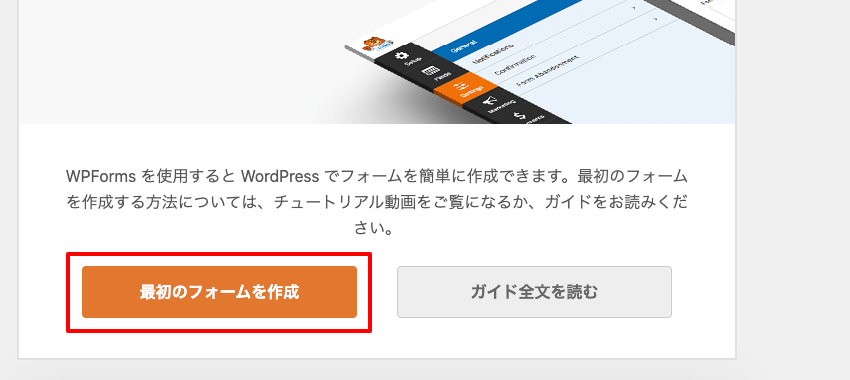
インストール直後は「ようこそWPformsへ」のようなウエルカムページが表示されるはずなので「最初のフォーム作成」のクリックでもOKです。

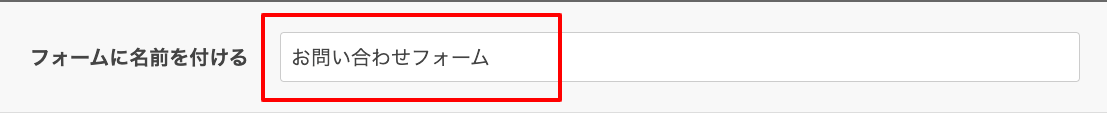
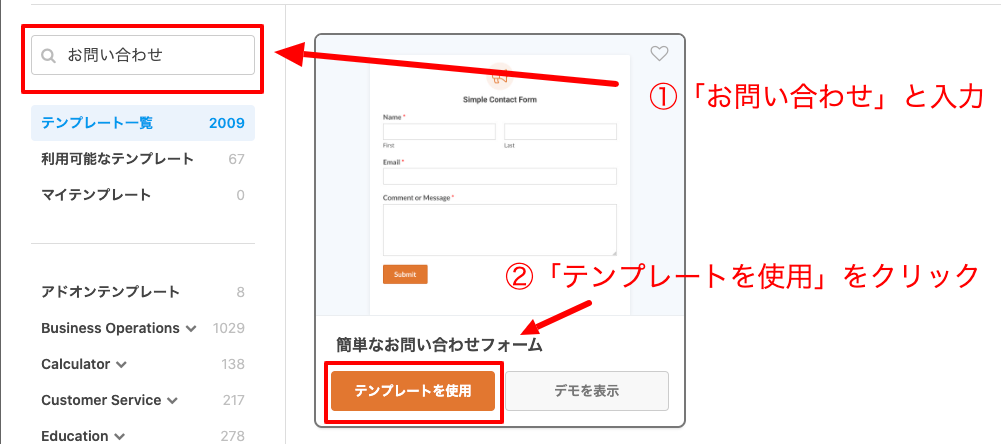
作成するフォームに名前をつけます。
今回は「お問い合わせフォーム」としました。

検索窓に「お問い合わせ」と入力すると「簡単なお問い合わせフォーム」が出てくるので「テンプレートを使用」を選択しましょう。
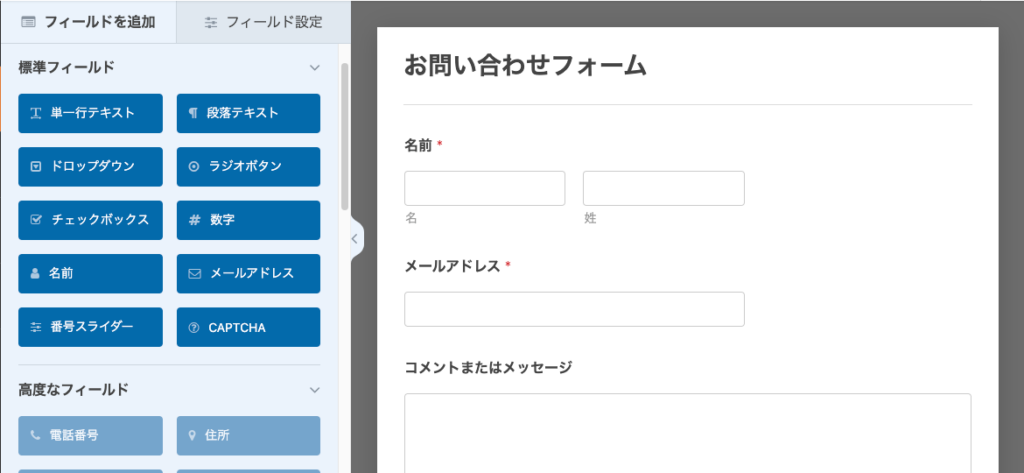
問い合わせフォームを編集する

画像のような画面になります。
左から追加したい内容があれば、右にドラッグ&ドロップすることで簡単に問い合わせページが作成できます。
基本的にはデフォルト設定で問題ありませんが、文言と名前の項目が「名と姓」担っている部分は、シンプルに変更したいです。
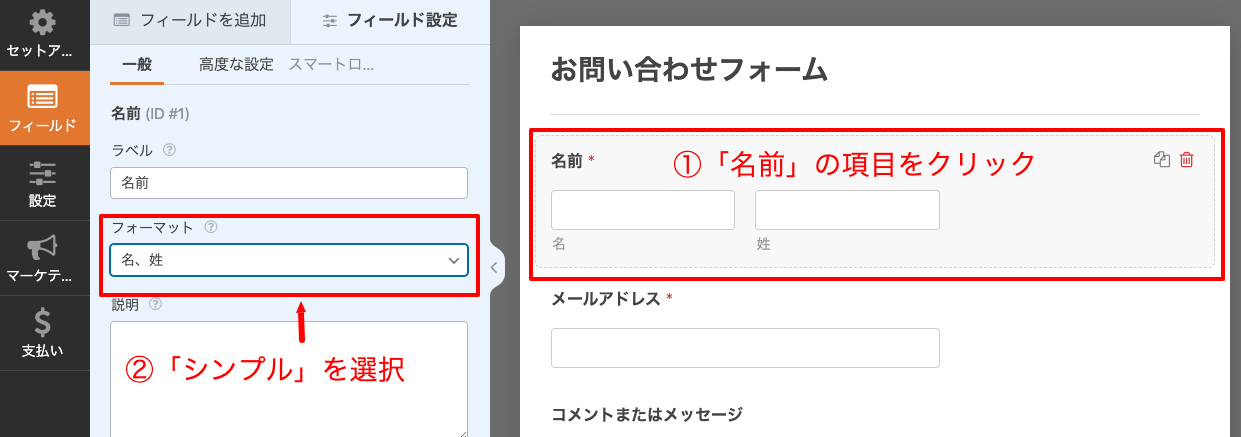
名前欄を編集する

右側の名前の項目をクリックすることで左側の編集画面が出てきます。
フォーマットをシンプルに変更しましょう。

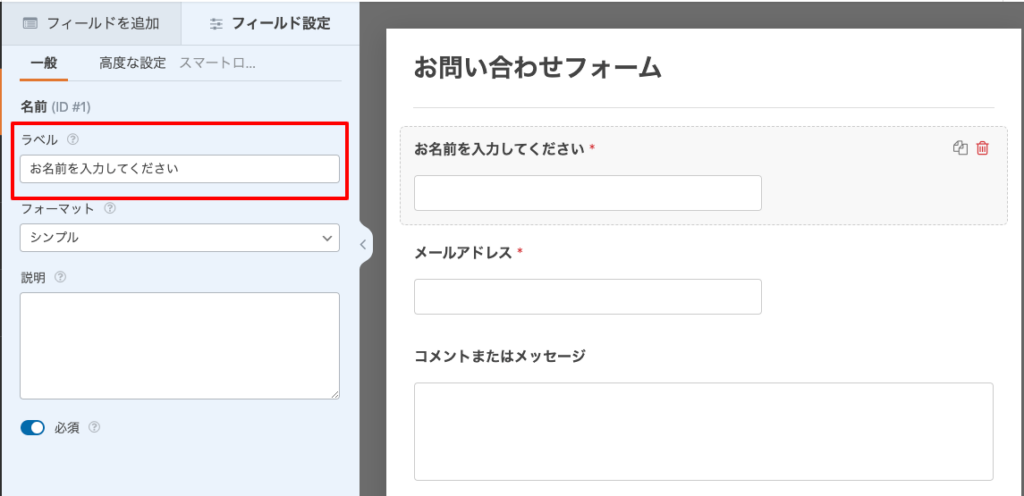
フォームが1つの項目になりましたね。
ラベルの項目を入力すれば右のように変更することもできます。
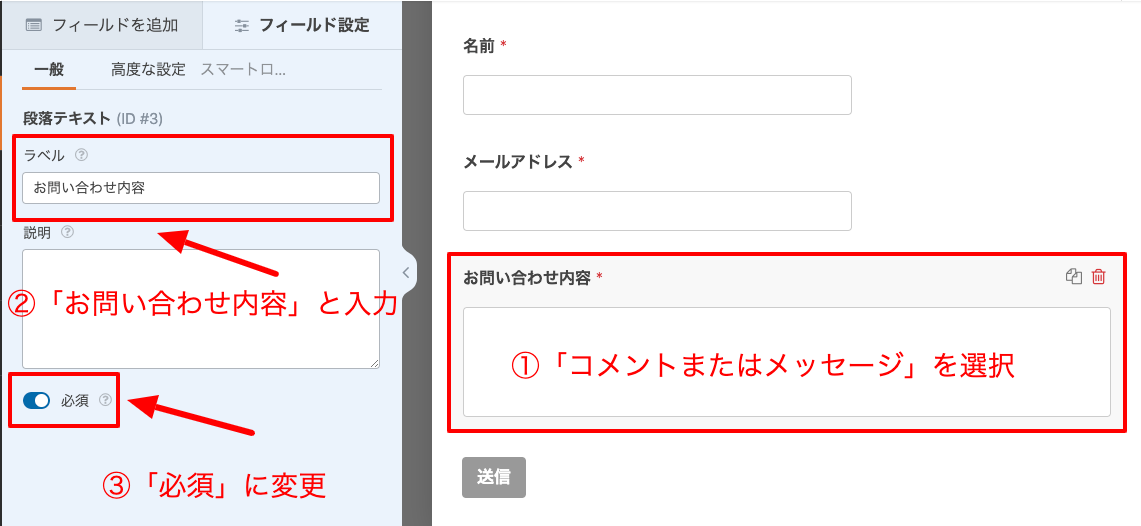
コメントまたはメッセージ欄を編集する

画像では「お問い合わせ内容」となっていますが、あなたの画面は「コメントまたはメッセージ」と表示されていると思いますので、そちらをクリックします。
ラベルで「お問い合わせ内容」に変更し、必須にしておきましょう。

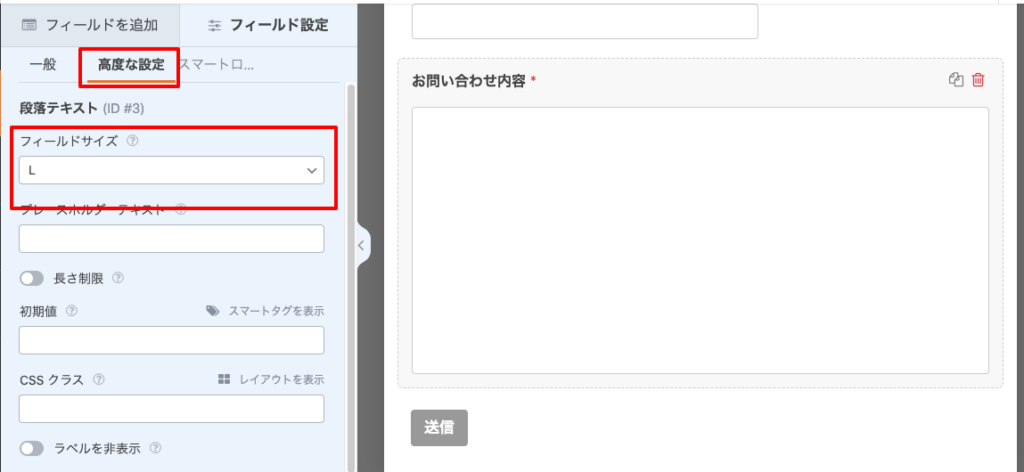
「高度な設定」にタブを切り替え、フィールドサイズを「L」に変更します。

これまでの設定をひとまず保存しておきましょう。
自動送信メールの設定をする
WPformsのデフォルトの設定では、自動返信メールは自分にしか設定されていません。
問い合わせをしてきた人に対しても「問い合わせ内容を受け付けた」ことを知らせるメールを自動で送信するように設定していきましょう。

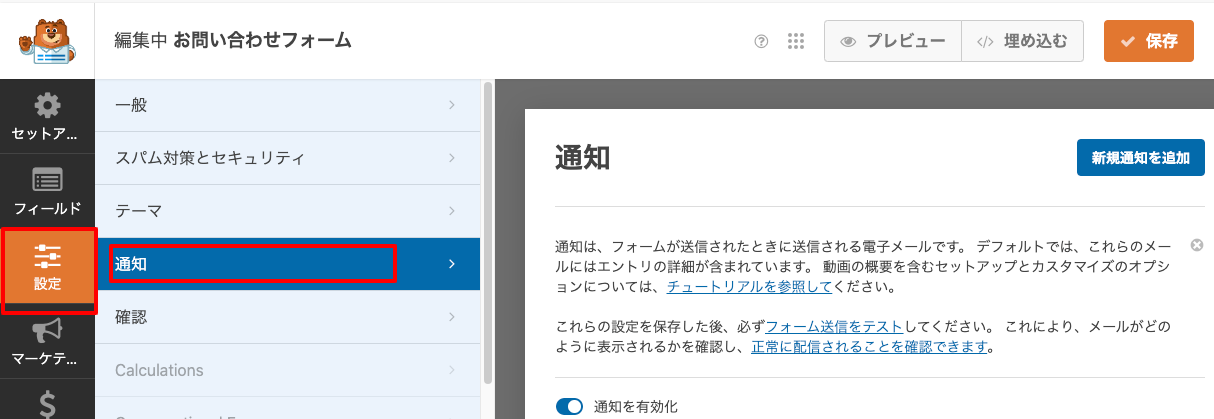
設定 → 通知

見慣れないコード等は後で解説するので、下の表通りに変更しましょう。
| 項目 | 入力内容 |
|---|---|
| 送信メールアドレス | {admin_email},{field_id=”1″} |
| メール件名 | お問い合わせを受け付けました。 |
| フォーム名 | ※ブログ名 |
| 送信元メールアドレス | {admin_email} |
| Reply-To | {field_id=”1″} |
| メールメッセージ | 以下の内容でお問い合わせを受け付けました。 3日以内にご返信させていただきます。 {all_fields} |
送信元メールアドレスの欄にはデフォルトで{admin_email}となっているので、,(カンマ)を入力後、スマートタグを表示からメールアドレスを選択することで{field_id=”1″}が入力可能です。
見慣れないコードを解説します!
| 文字列 | 意味 |
|---|---|
| {admin_email} | WordPressに登録してあるメールアドレス(サイト運営者) |
| {field_id=”1″} | お問い合わせフォームに入力したメールアドレス(メッセージ送信者) |
| {all_fields} | お問い合わせフォームに入力した全ての内容を送信する |
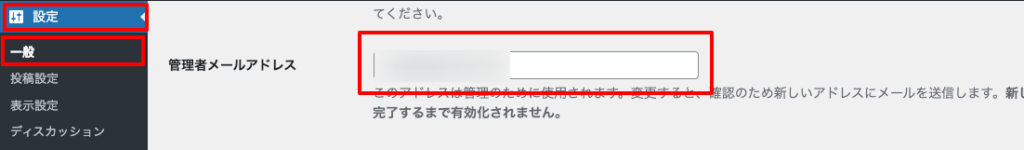
{admin_email} に登録されているメールアドレスは、
ダッシュボード → 設定 → 一般 の管理者メールアドレスのことです。

つまり【送信メールアドレス】に入力した,{admin_email},{field_id=”1″} は、あなたと読者に自動返信メールを送信するということです。
お問い合わせページを追加する

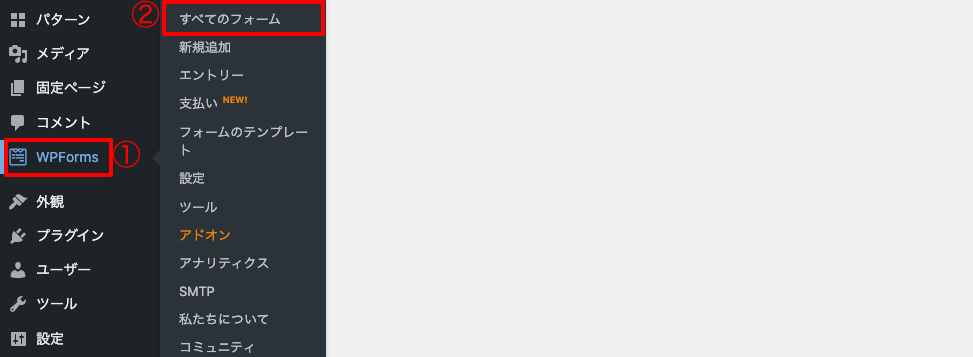
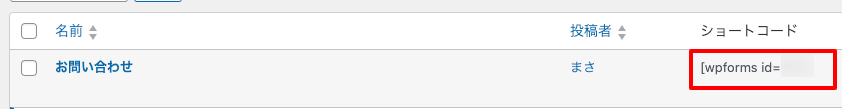
ダッシュボード → すべてのフォーム

先ほど作成したお問合せフォームのショートコードをコピーします。

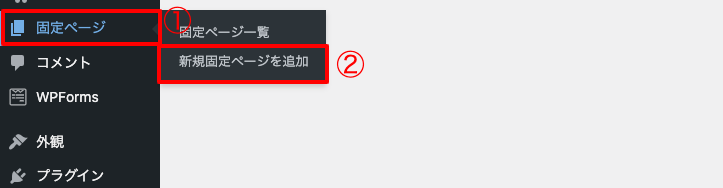
ダッシュボード → 固定ページ → 新規固定ページを追加

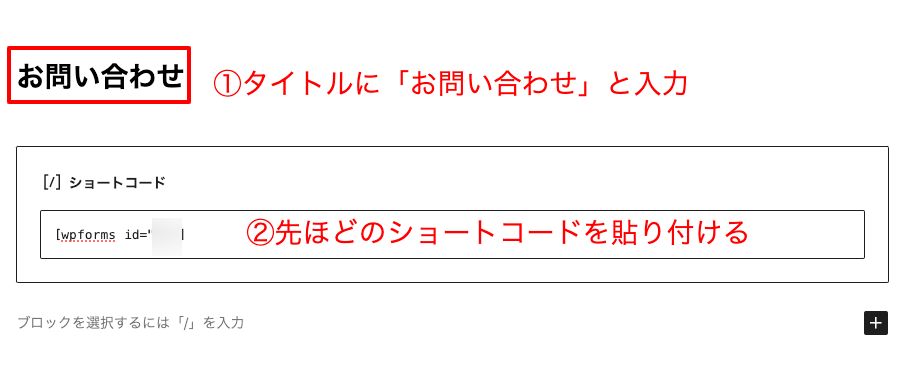
お使いのテーマによってブロックエディタの表示が異なる可能性もありますが、タイトルを「お問い合わせ」にして、本文に先ほどコピーしたショートコードを貼り付けます。
公開前にパーマリンクをcontact等に変更して、インデックスしない(noindex)設定にするのがおすすめです。
問い合わせページは内容がないので低品質なコンテンツと判断される可能性があります。
グローバルメニューに追加する
作成した問い合わせページをグローバルメニューに追加する方法を紹介しておきます。

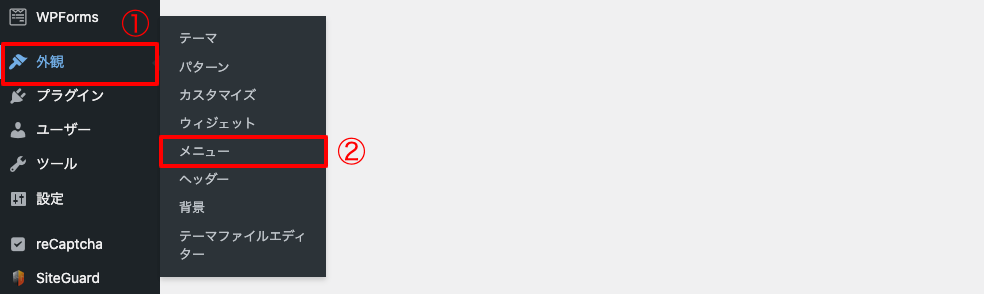
ダッシュボード → 外観 → メニュー

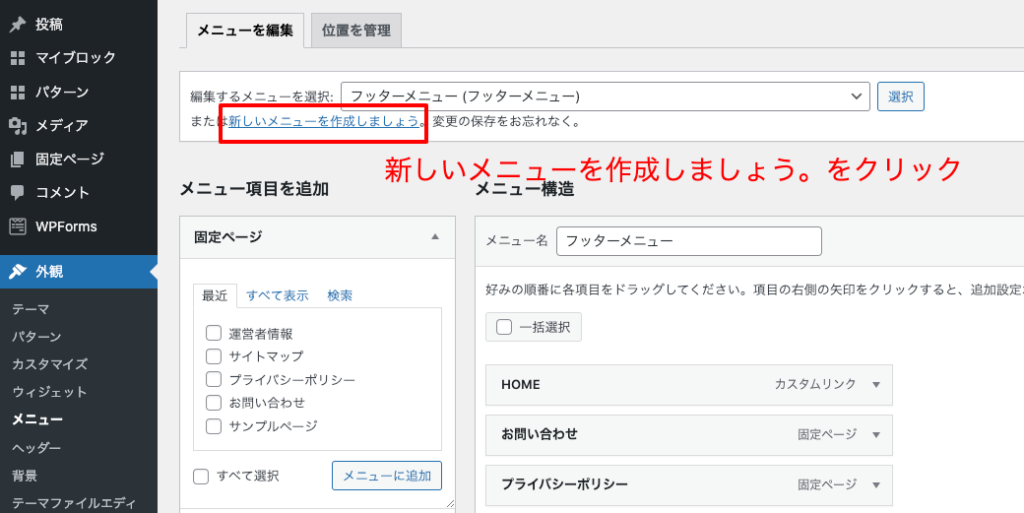
「新しいメニューを作成しましょう。」をクリックします。

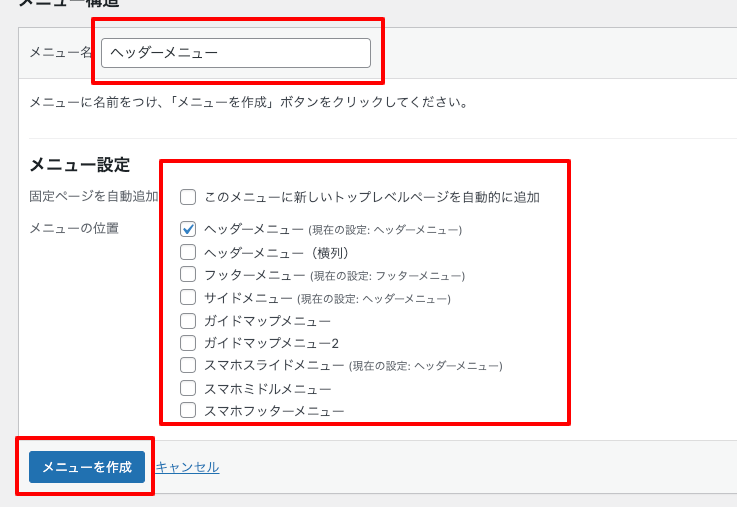
メニュー名を入力します。
今回は、ヘッダーメニューとしました。
メニュー設定で表示させたい場所にチェックを入れて「メニューを作成」をクリックします。
※画面はテーマによって多少異なる場合があります。

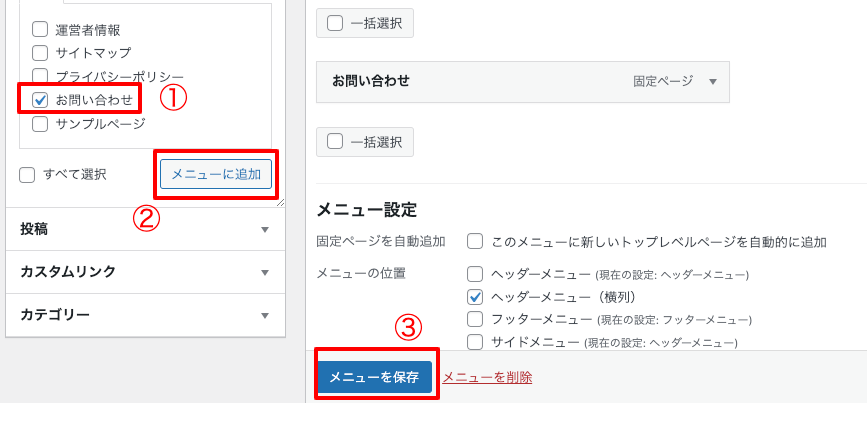
左側のお問い合わせページにチェックをいれて、メニューを追加をクリック。
右側にお問い合わせページが追加されたら「メニューを保存」をクリックして保存しましょう。
これで完了です!
WPformsの動作確認をしてみよう

グローバルメニューに表示させたお問い合わせページから、動作確認してみましょう。
できればメールアドレスはブログとは別のメールアドレスに設定すると、確認しやすいかと思います。
問い合わせフォームに入力したメールアドレスと、ブログのメールアドレスに問い合わせメールが届いていれば、OKです。
届かない場合は、迷惑メールも確認してみてください。
Google「reCAPTCHA」の設定方法
reCAPTCHAとはGoogleが無料で提供しているスパム対策ツールで、WPformsと連携させることが可能です。
スパムメール対策ですね!
設定方法もコピペするだけなので、やっておきましょう。
reCAPTCHAのサイトキーとシークレットキーを取得する
「reCAPTCHA」を使用するためのシークレットキーとサイトキーを取得します。
Googleアカウントにログインした状態でhttps://www.google.com/recaptcha/about/ にアクセスします。

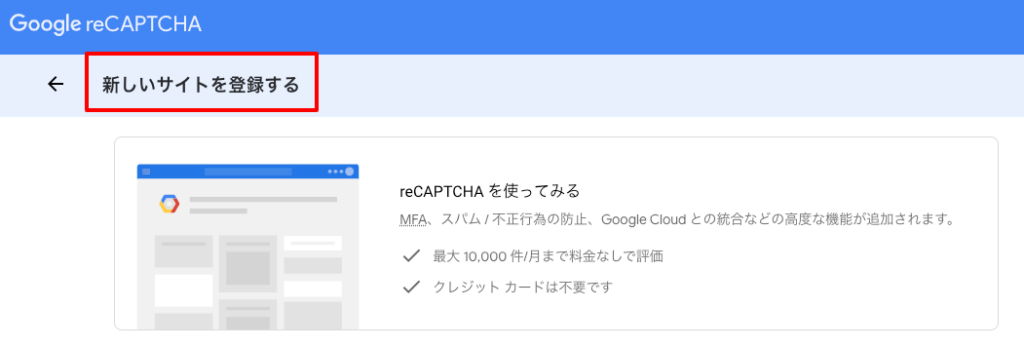
「使ってみる」をクリック。

新しいサイトを登録するページが開きます。

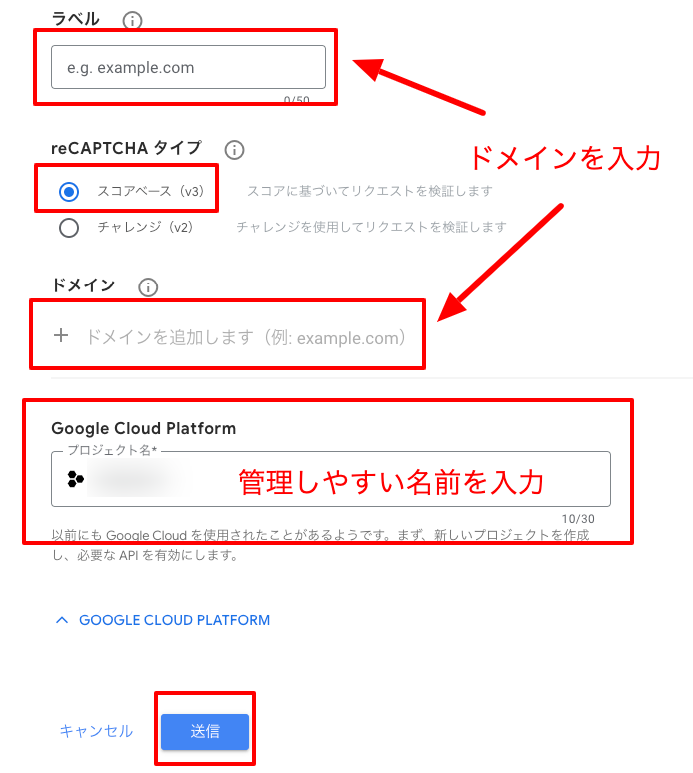
「ラベル」と「ドメイン」にあなたのブログのドメインを入力します。
「◯◯.com」などです。(https://←はいらない)
入力できたら「送信」をクリックします。

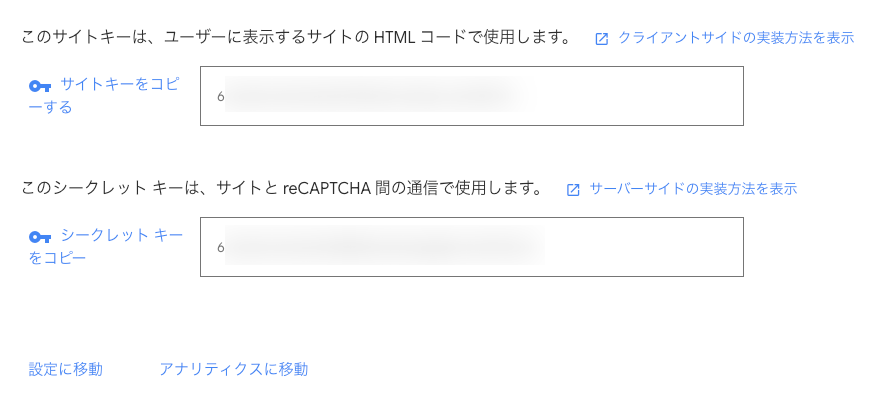
サイトキーとシークレットキーをそれぞれコピーしてメモ帳等に貼り付けるか、このページを開いたまま次の作業に進んでください。
WPformsにreCAPTCHAを設定する
ここからは、WordPressの操作に戻ります。

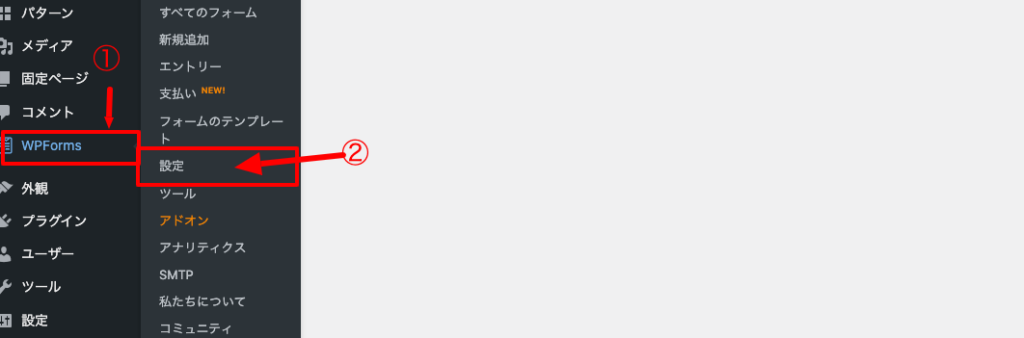
ダッシュボード → WPforms → 設定

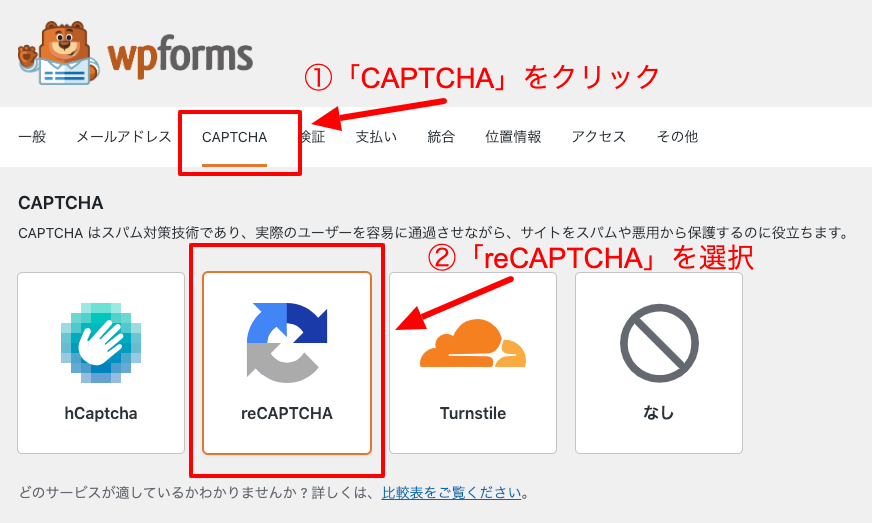
「CAPTCHA」のタブを開いて「reCAPTCHA」を選択します。

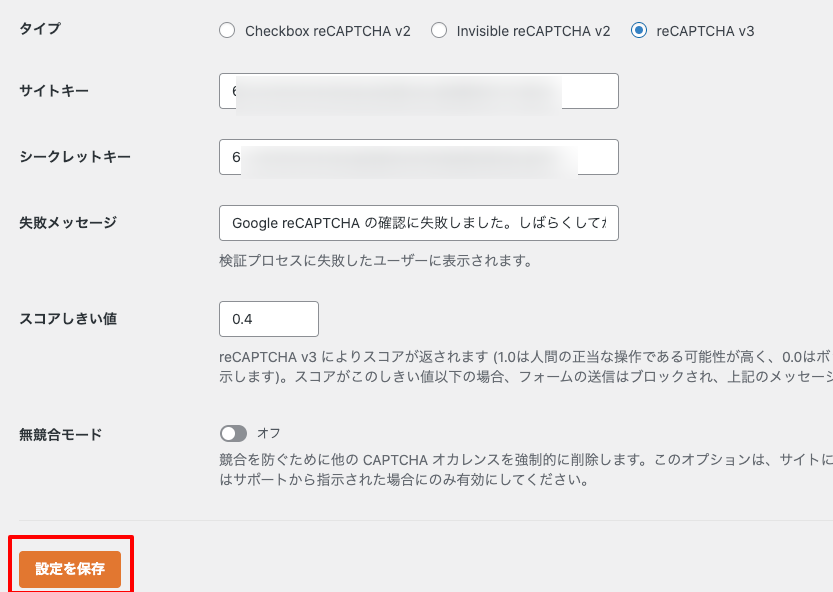
こちらのサイトキーとシークレットキーに、先ほど取得したそれぞれのキーを入力し、設定を保存してください。
これにて全ての作業は完了です!
まとめ
お疲れさまでした!
これでWPformsでお問い合わせページを作成できました。
フッターに表示させたりサイドバーのプロフィールに表示させたりすることも可能なので、やりたい方は調べてみてくださいね!
他にも導入必須プラグインやあると便利なおすすめプラグインを「【2025年】ワードプレスおすすめプラグイン11選」で紹介しています。
-

-
【2025年6月版】ワードプレスおすすめプラグイン11選!
続きを見る
WordPressの初期設定やアナリティクス・サーチコンソールの導入方法は「WordPressブログの初期設定8選!」で解説しています!
-

-
WordPressブログの初期設定!最低限やっておきたいこと8選!初心者向け
続きを見る