Googleが推奨している次世代画像フォーマット「WebP(ウェッピー)」は従来のJPEGやPINよりも容量を小さくすることができ、表示速度を改善できます。
「Converter for Media」というプラグインを使えば、すでにアップロード済みの大量の画像もクリックひとつでWebPにできます。
- 「次世代フォーマットでの画像配信」を改善したい
- 「効率的な画像フォーマット」を改善したい
- サイトの表示速度を改善したい
画像最適化プラグインで有名な「Ewww Image Optimizer」よりも「Converter for Media」をおすすめする理由と使い方を紹介します!
他にも導入必須プラグインやあると便利なおすすめプラグインを「【2025年】ワードプレスおすすめプラグイン11選」で紹介しています。
-

-
【2025年6月版】ワードプレスおすすめプラグイン11選!
続きを見る
Converter for Mediaとは?
「Converter for Media」とは、WordPressにアップロードした画像を最適化してくれるプラグインです。
具体的には画像ファイルを「WebP(ウェッピー)」に変換してサイトの表示速度の高速化に繋がります。
WebP(ウェッピー)とは
2010年にGoogleが次世代の画像フォーマットとして発表したファイル形式で、いままでのJPEGやPNGよりも容量が小さくすることが可能です。
Googleが開発したということもあって、WebPを推奨しています
Ewww Image OptimizerからWebPに乗り換えるタイミングが来た?
いまでも「WordPress プラグイン おすすめ」などで検索すると、画像最適化プラグインのおすすめで「Ewww Image Optimizer」が紹介されることが多いです。
WebPの方が容量が小さく、天下のGoogle様が開発&推奨しているにも関わらず、WebPはなかなか浸透しませんでした。
その理由は、WebPが発表された当初は、未対応のブラウザが多かったからです。
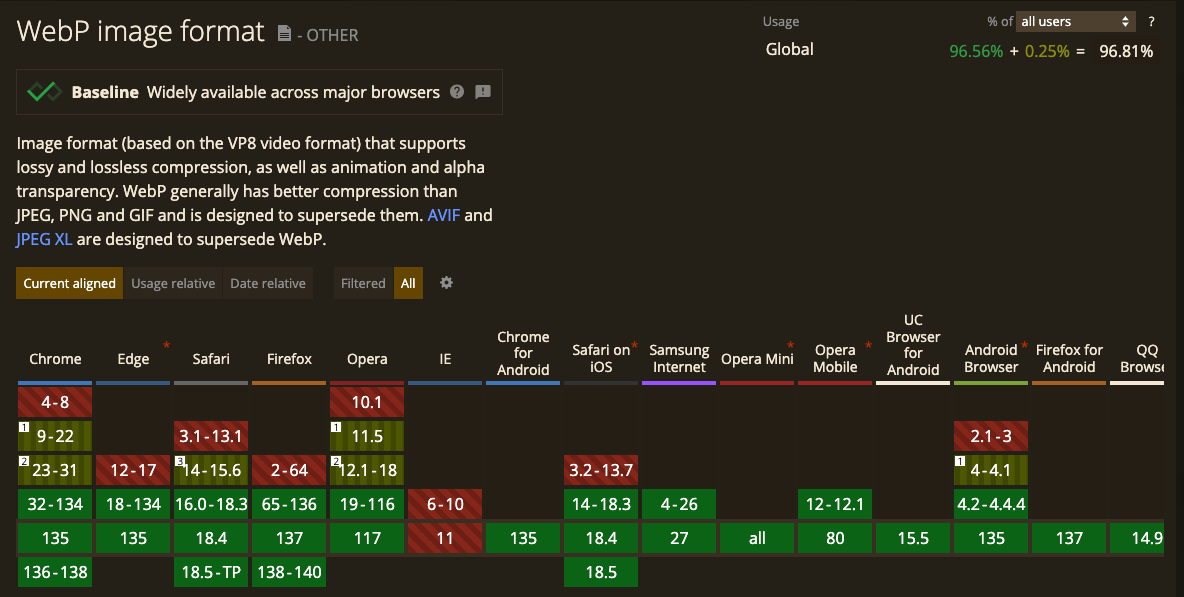
しかし、2026年2月現在、約97%のブラウザに対応しています。
IEは未対応ではあるけど2022年にサポート終了しているので問題ないでしょう。
モバイルアプリ版含む国内の主要なブラウザには対応しています。
AVIFにも約95%のブラウザに対応
また「Converter for Media」は有料プランにするとWebPよりもさらに圧縮率の高い「AVIF」に変換することも可能です。
2026年2月現在「AVIF」にも約95%のブラウザに対応しています。(参考:Can I Use「AVIF image format」)
サイトの表示速度が遅いとユーザーの離脱に繋がり、SEOにも影響します。
Googleが提供しているウェブページの表示速度を分析し改善に役立てることができる「PageSpeed Insights」で「次世代画像フォーマットでの配信」と改善案が出ている場合も解決できます。
未だにWebPで画像最適化をしていないサイトも多いですが、そろそろ本格的に移行するタイミングが来ていると言っていいでしょう。
Converter for Mediaの使い方はとても簡単!
「Converter for Media」は使い方はとても簡単!
初期設定も一箇所チェックをいれるだけです。
まずは「Converter for Media」をインストールしましょう。

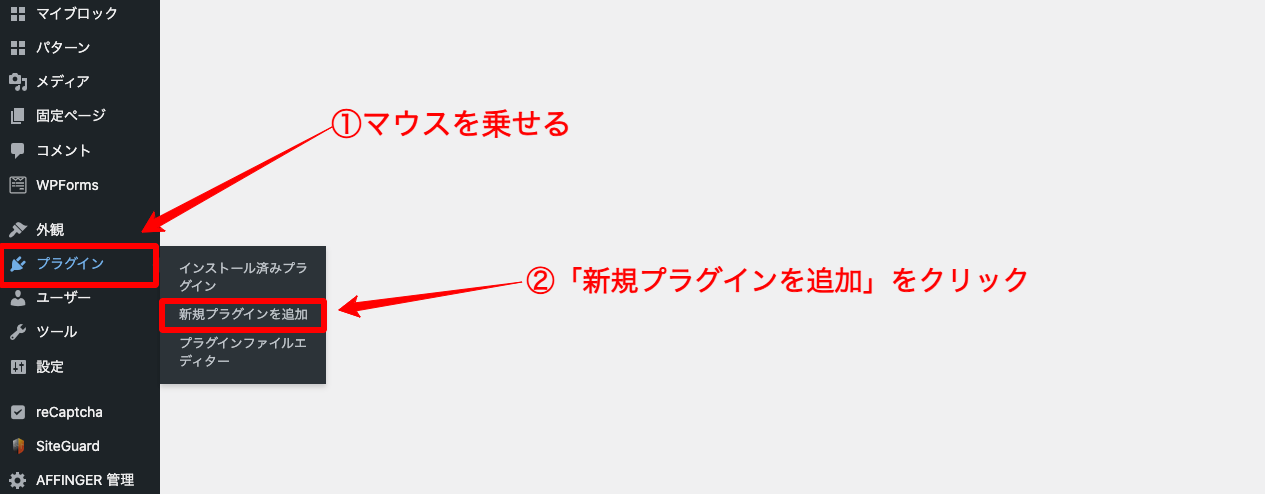
ダッシュボード → プラグイン → 新規プラグインを追加

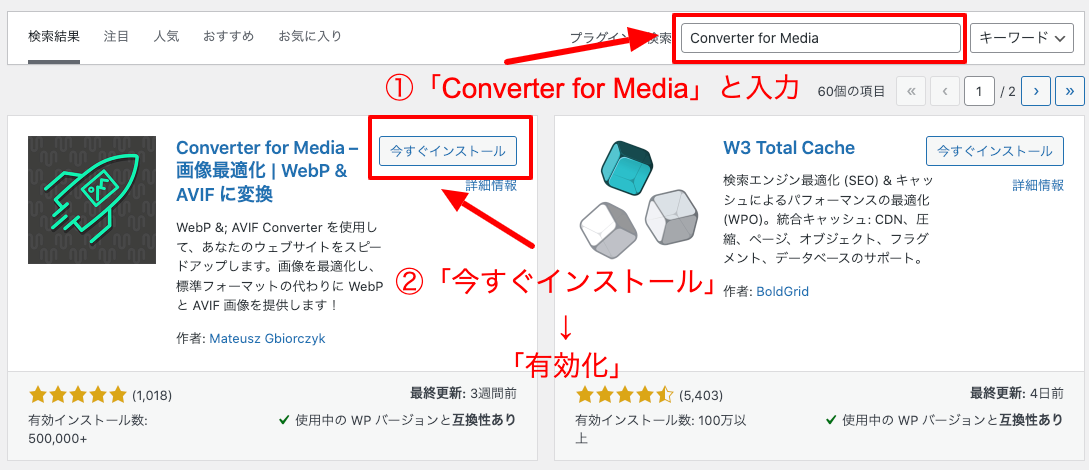
Converter for Media → 今すぐインストール → 有効化
Converter for Mediaの設定方法
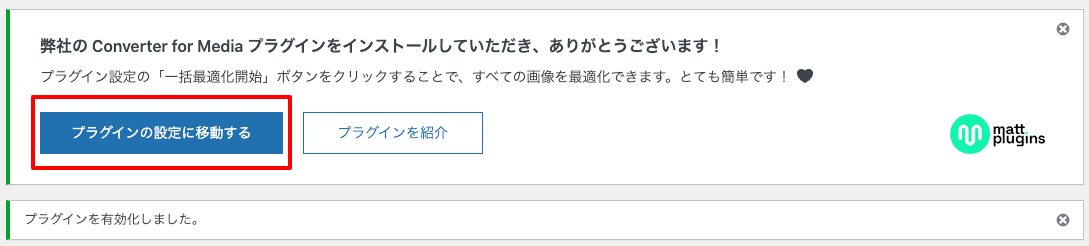
有効化が終わると下記画像のような画面が出てきます。

プラグインの設定に移動する をクリック

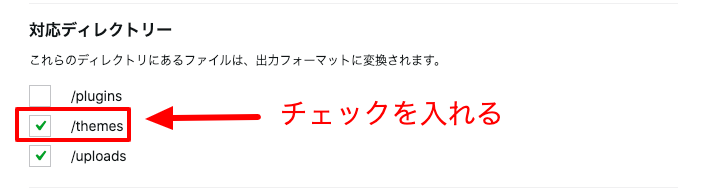
特に初期設定のままでも問題はありませんが「対応ディレクトリー」の「/themes」にチェックをいれるとテーマフォルダ内にある画像も対象になるので、おすすめです。
プラグインに画像が含まれることは少ないので私は外していますが、対象にしたい場合は「/plugins」にチェックを入れましょう。
変更した場合は、下にある「変更を保存」をクリックして保存しましょう。

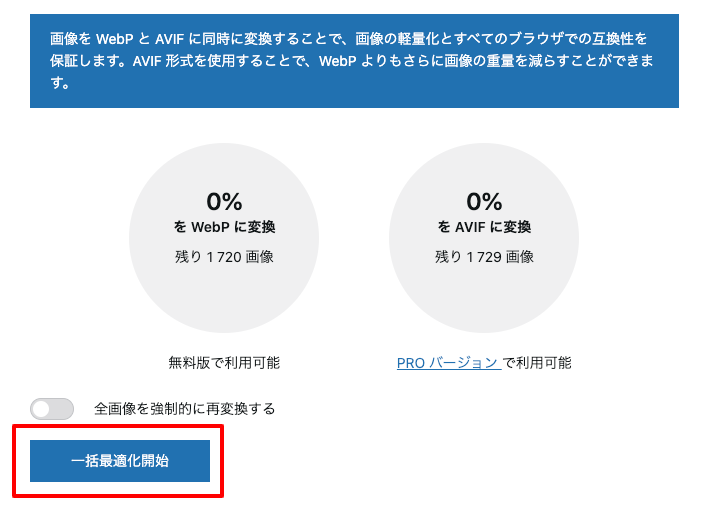
次はアップロード済みの画像をWebPに変換します。
一番下までスクロールし「一括最適化開始」をクリックします。

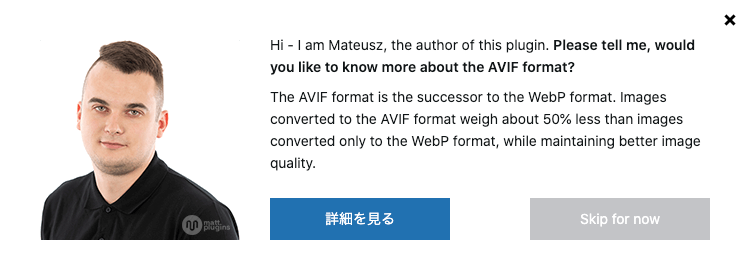
違う人の場合もありますがGoogleらしい画像が出てきて驚くかもしれませんね。
これは有料プランの説明なので、右上の「✗」で閉じましょう。

100%になれば完了です!
Converter for Mediaについての補足情報
Converter for Mediaの使い方や設定の解説は終わりましたが「Converter for Media」について補足情報を紹介しておきます。
興味がない場合は、読み飛ばしてね!
元の画像ファイルは削除されない
通常、WordPressのメディアにアップロードした画像は「wp-content/uploades/」に保存されます。
そして、Converter for MediaでWebP変換した画像ファイルは「wp-content/uploads-webpc/」に保存されます。
つまり元の画像ファイルのデータに上書きするわけではないので、別の画像最適化プラグインに移行するときでも元の画像が残っているのでリスクが少ないです。
新たにアップロードする画像はJPEGやPNGでOK
新たにアップロードする画像は、今まで通りjpgやpngのままでOKです!
自動でWebPに変換してくれます。
まとめ:表示速度を向上させたい方におすすめ
まとめ
- WebPはGoogleが開発した次世代の画像フォーマット
- 主要なブラウザに対応している
- 「Converter for Media」で簡単にWebP画像最適化
WebP画像最適化で「PageSpeed Insights」のスコアをあげよう!
他にも導入必須プラグインやあると便利なおすすめプラグインを「【2025年】ワードプレスおすすめプラグイン11選」で紹介しています。
-

-
【2025年6月版】ワードプレスおすすめプラグイン11選!
続きを見る
WordPressの初期設定やアナリティクス・サーチコンソールの導入方法は「WordPressブログの初期設定8選!」で解説しています!
-

-
WordPressブログの初期設定!最低限やっておきたいこと8選!初心者向け
続きを見る